Modernizing the Roster Creation Process for Youth Athletic Coaches
A new feature that helps coaches split team expenses leads to a revamp of how team rosters are managed.
Role
Owned the UX/UI for the project during its 5 month duration.
Involved
Requirements Gathering, Competitive Analysis, System Mapping, High-Fidelity UI Design, Prototyping
Product Collaborations
Kadie - UX Manager, Jessi & Brooke - Product Manager, Chad - Chief Strategy Officer
Development Team
Jarrett - Chief Technology Officer, Tommy - Software Engineer


1 Problem
1 Problem
An Inefficient Process for Allocating Team Expenses Across Rostered Athletes
PlayerFirst is a web application that supports youth sports organizations’ registration, scheduling, and more.
When an athletic team wishes to compete in a tournament or event, the head coach needs to register their team within the PlayerFirst web portal and pay a registration fee upfront. The coach is responsible for repaying this fee by splitting the invoice across the athletes that are on their roster.
What Users Are Saying…


Coach
“Asking athletes to pay me back for registration fees is another hassle to add to my long to-do list. It’s time consuming to track payments and update allocations as the roster changes.”


Parent
“I just want to pay the registration fee securely, not by paying a random person on Venmo or sending my kid with cash or check. I wish I could see what I owe in PlayerFirst.”
A Solution for Coaches & Parents
Split invoicing is a proposed feature that would allow registration fees to be automatically divided across the rostered athletes within PlayerFirst’s roster creation process.


1 Problem
An Inefficient Process for Allocating Team Expenses Across Rostered Athletes
PlayerFirst is a web application that supports youth sports organizations’ registration, scheduling, and more.
When an athletic team wishes to compete in a tournament or event, the head coach needs to register their team within the PlayerFirst web portal and pay a registration fee upfront. The coach is responsible for repaying this fee by splitting the invoice across the athletes that are on their roster.
What Users Are Saying…

Coach
“Asking athletes to pay me back for registration fees is another hassle to add to my long to-do list. It’s time consuming to track payments and update allocations as the roster changes.”

Parent
“I just want to pay the registration fee securely, not by paying a random person on Venmo or sending my kid with cash or check. I wish I could see what I owe in PlayerFirst.”
A Solution for Coaches & Parents
Split invoicing is a proposed feature that would allow registration fees to be automatically divided across the rostered athletes within PlayerFirst’s roster creation process.

Meeting the Registration Needs of Soccer Organizations
This project arose from the customer requests to add the split invoicing feature in time for Soccer organizations’ Fall season.
These organizations relied on different software for registration because PlayerFirst lacked this feature.
As the roster creation process is important to displaying accurate team information within the PlayerFirst ecosystem, a redesign to refresh and improve usability was also called for by product stakeholders.
Project Question
How might we enable coaches to split team expenses among rostered athletes within an updated roster creation process?


Project Overview
Part 1
Roster Creation Process Redesign
Simplify the number of steps within the roster creation process.
Enhance guidance towards successful roster submission.
Introduce new PlayerFirst design system to improve aesthetics. Adapt or create new components where necessary.
Part 2
Split Invoice Feature Add
Allow invoiced team costs to be automatically divided by the athletes on the roster, even as changes are made.
Integrate reporting and settings for split invoicing on the admin side.
Allow parents to pay their portion of team expenses within their PlayerFirst profile. Keep them informed via email communications.
Meeting the Registration Needs of Soccer Organizations
This project arose from the customer requests to add the split invoicing feature in time for Soccer organizations’ Fall season.
These organizations relied on different software for registration because PlayerFirst lacked this feature.
As the roster creation process is important to displaying accurate team information within the PlayerFirst ecosystem, a redesign to refresh and improve usability was also called for by product stakeholders.
Project Question
How might we enable coaches to split team expenses among rostered athletes within an updated roster creation process?

Project Overview
Part 1
Roster Creation Process Redesign
Simplify the number of steps within the roster creation process.
Enhance guidance towards successful roster submission.
Introduce new PlayerFirst design system to improve aesthetics. Adapt or create new components where necessary.
Part 2
Split Invoice Feature Add
Allow invoiced team costs to be automatically divided by the athletes on the roster, even as changes are made.
Integrate reporting and settings for split invoicing on the admin side.
Allow parents to pay their portion of team expenses within their PlayerFirst profile. Keep them informed via email communications.
2 Roster Creation Process Redesign
Analyzing the Current State Roster Creation Process
I began with the redesign of the roster creation process to create a stronger foundation for the integration of the split invoicing feature.
Through a usability assessment of the roster creation process, I gained a better understanding of how a team’s athletes, coaches, and documents are collected in current state. My notes and mappings from this were integral to exploring where I could enhance usability, improve aesthetics, and introduce the split invoicing feature.
I mapped current state into three distinct steps…
Current State Roster Creation Process
Step 1
Starting a New Roster
Add at least 1 athlete to move on from this screen. If ready, enter coaches and additional athletes.
Step 2
Editing Roster Before Submission
Edit athletes and coaches as needed. Required documents can now be uploaded.
Step 3
Roster Ready for Submission
When all required info is verified the “Submit Roster” button appears at the bottom of the screen.






2 Roster Creation Process Redesign
Analyzing the Current State Roster Creation Process
I began with the redesign of the roster creation process to create a stronger foundation for the integration of the split invoicing feature.
Through a usability assessment of the roster creation process, I gained a better understanding of how a team’s athletes, coaches, and documents are collected in current state. My notes and mappings from this were integral to exploring where I could enhance usability, improve aesthetics, and introduce the split invoicing feature.
I mapped current state into three distinct steps…
Current State Roster Creation Process
Step 1
Starting a New Roster
Add at least 1 athlete to move on from this screen. If ready, enter coaches and additional athletes.
Step 2
Editing Roster Before Submission
Edit athletes and coaches as needed. Required documents can now be uploaded.
Step 3
Roster Ready for Submission
When all required info is verified the “Submit Roster” button appears at the bottom of the screen.



Investigating Roster Creation in Competitor Softwares
Reviewing other software in the roster management space allowed me to explore how various solutions handle their own roster creation process. The two solutions I investigated differed in their use of a visual list display vs traditional table-based display.
We moved forward with a table-based roster display due to its scan-ability and similarity to PlayerFirst’s current state.
Roster Creation on iSports360
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
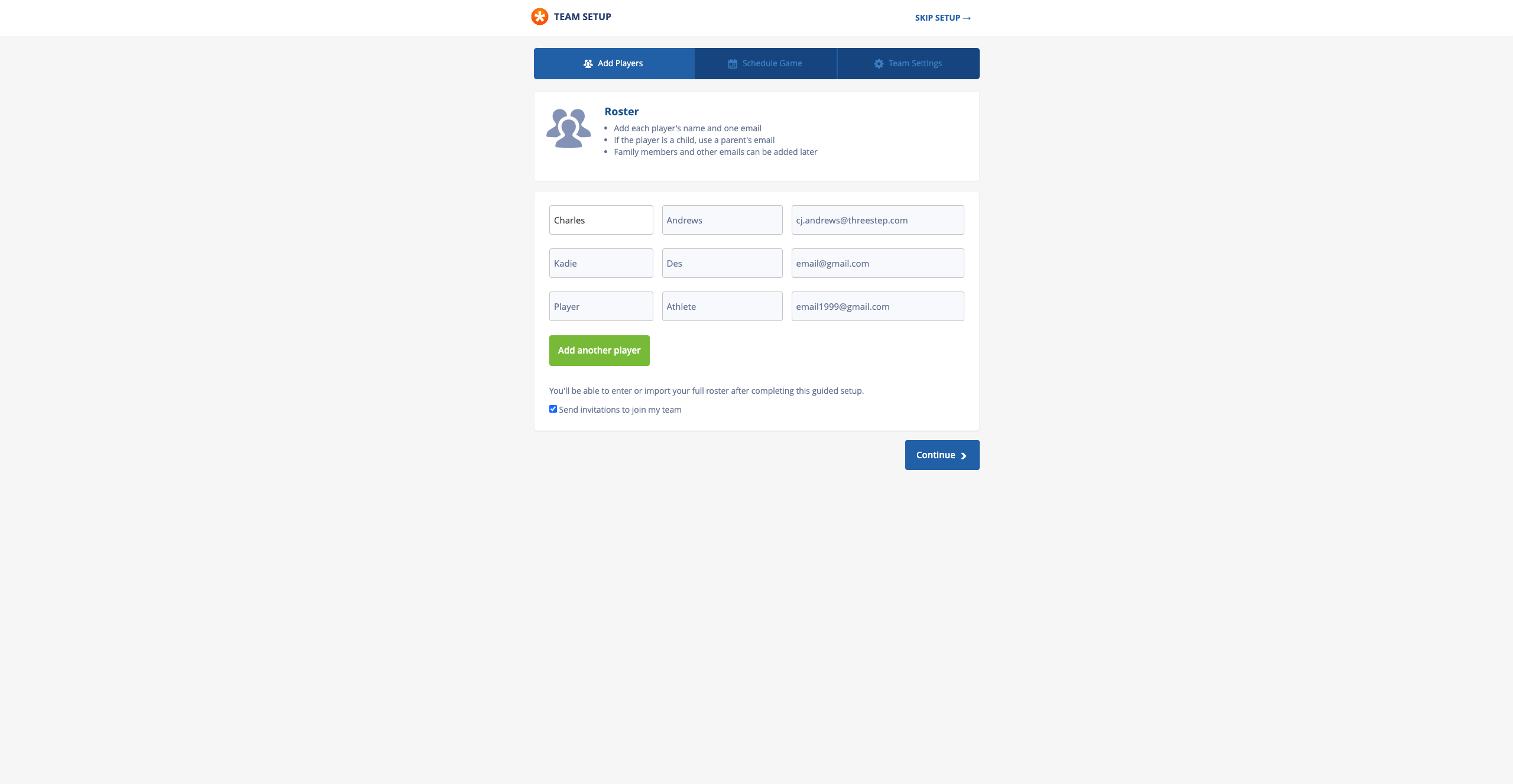
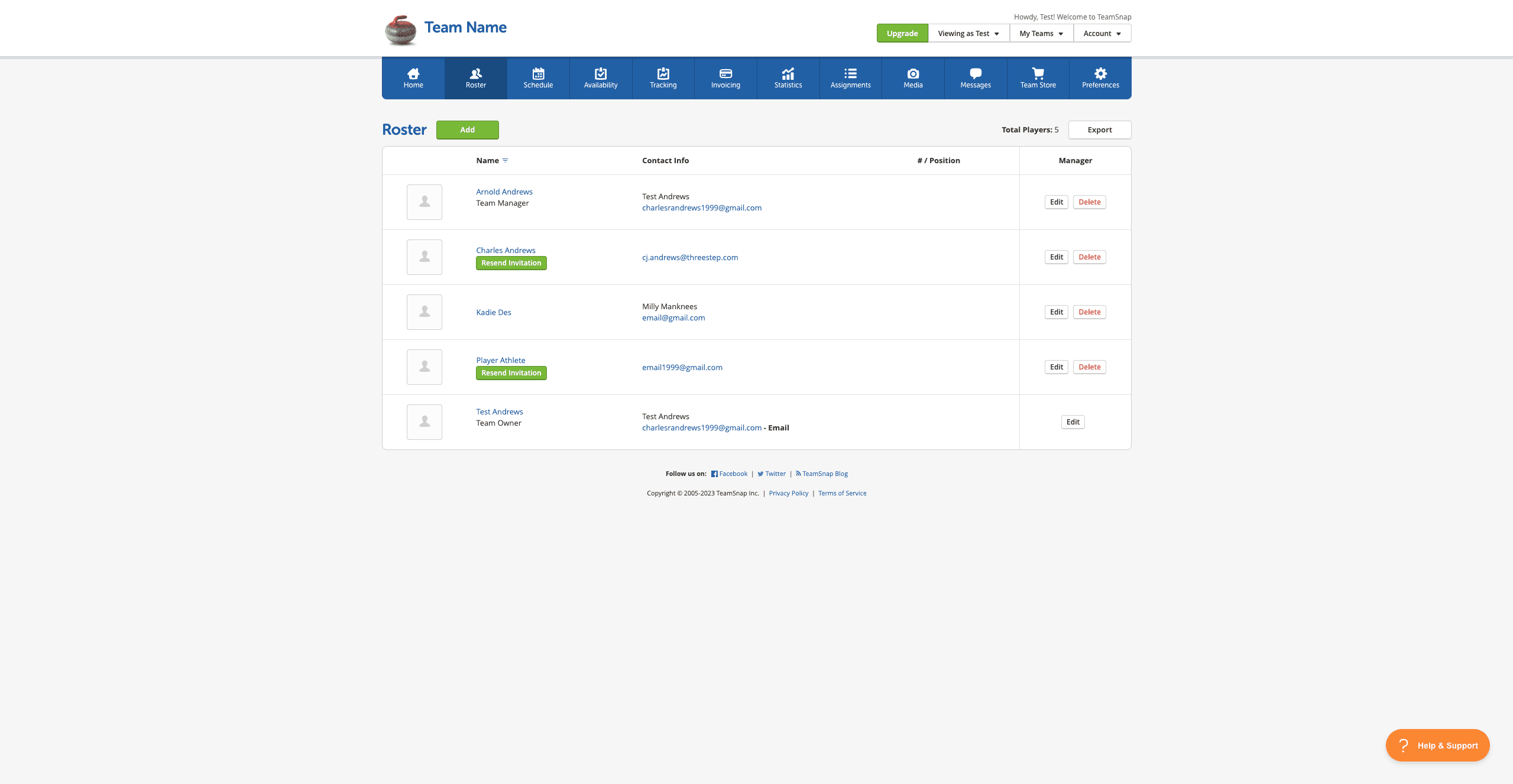
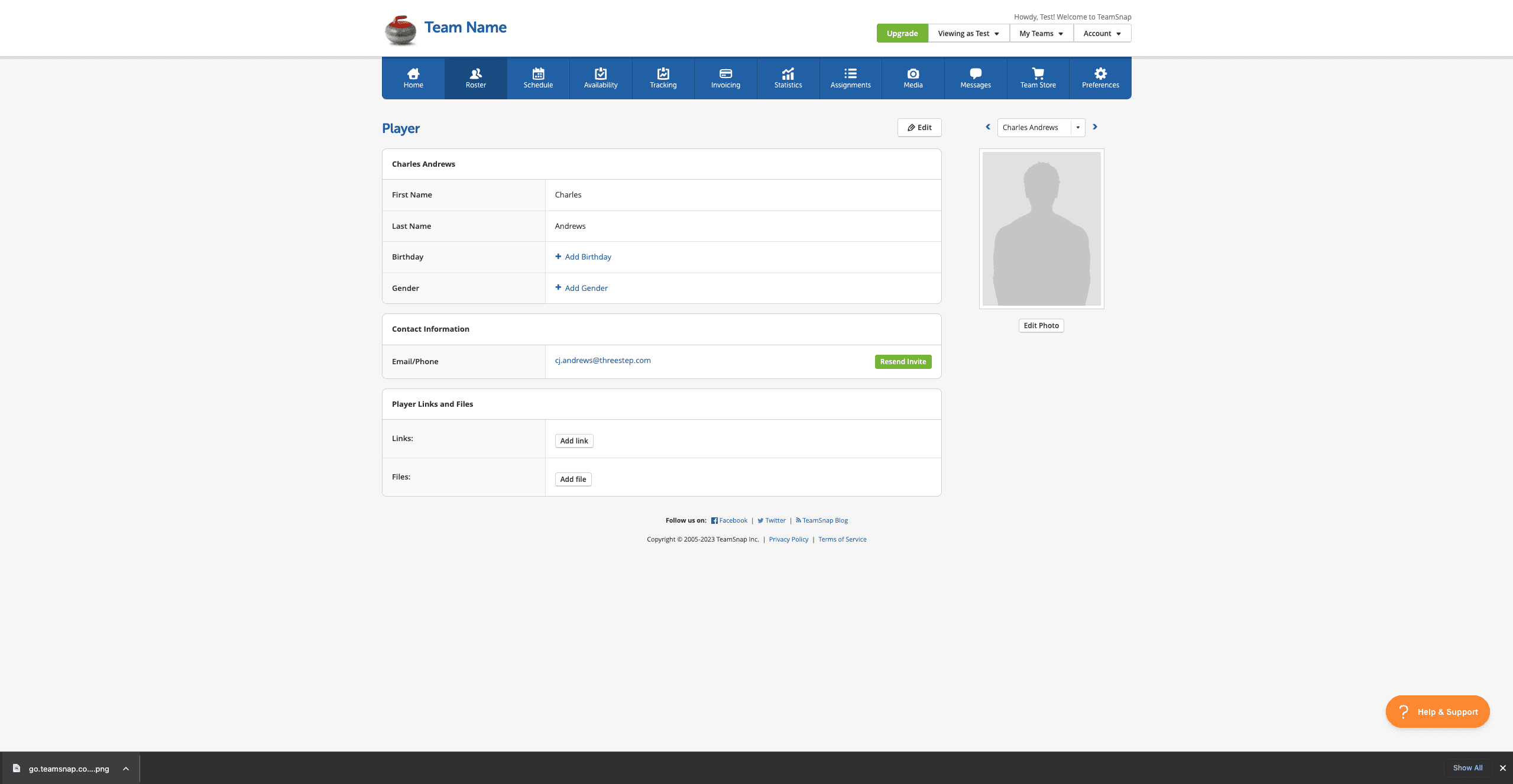
Roster Creation on TeamSnap
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Investigating Roster Creation in Competitor Softwares
Reviewing other software in the roster management space allowed me to explore how various solutions handle their own roster creation process. The two solutions I investigated differed in their use of a visual list display vs traditional table-based display.
We moved forward with a table-based roster display due to its scan-ability and similarity to PlayerFirst’s current state.
Roster Creation on iSports360
Coach adds athletes to the roster via modal, which feels claustrophobic. The players and coaches on the roster are displayed in an engaging visual list format with large profile icons.
Roster Creation on TeamSnap
At start, Coach is prompted to add athletes. Roster is then edited in a table format. Only high priority athlete info is shown within the main table for simplification, with full details available on Athlete Details page.
Imagining a Consistent Roster Management Page
In current state, when a coach first creates a team roster, they are presented with a version of the roster management page for only adding athletes & coaches to the roster. After the first save, the page unexpectedly changes, requiring coaches to rescan the page to discern the new info fields they need to complete.
Over the course of 6 iterations, our product team transformed the roster creation process from 3 steps to a single roster management page that adapts based on what the coach has left to fill out.
Summary of Roster Management Page Redesign
The roster management page now collects and displays info consistently. The page is no longer presented differently during initial roster creation vs. editing the roster later.
Whereas documents, athletes, and coaches were edited separately before, coaches now toggle between a unified save and edit mode for the entire page. Controls are readily accessible in the fixed status bar.
Previously appearing only after the first save, the Documents panel is now shown throughout the process for consistency. The Athletes panel now collects and displays athlete info consistently.
A new dashboard at the top of the page summarizes the team’s coaches and athletes. Un-submitted info required for roster submission is noted in the dashboard and status bar to provide clear next steps.
Heavy color is replaced with toned-down signifiers for roster status. The introduction of the PlayerFirst design system unified the typography and overall style of the page.
To speed up the process, coaches can now upload rosters via CSV at any time during the process. Uploading a roster will override any previously entered athletes.
Before


After


Imagining a Consistent Roster Management Page
In current state, when a coach first creates a team roster, they are presented with a version of the roster management page for only adding athletes & coaches to the roster. After the first save, the page unexpectedly changes, requiring coaches to rescan the page to discern the new info fields they need to complete.
Over the course of 6 iterations, our product team transformed the roster creation process from 3 steps to a single roster management page that adapts based on what the coach has left to fill out.
Summary of Roster Management Page Redesign
The roster management page now collects and displays info consistently. The page is no longer presented differently during initial roster creation vs. editing the roster later.
Whereas documents, athletes, and coaches were edited separately before, coaches now toggle between a unified save and edit mode for the entire page. Controls are readily accessible in the fixed status bar.
Previously appearing only after the first save, the Documents panel is now shown throughout the process for consistency. The Athletes panel now collects and displays athlete info consistently.
A new dashboard at the top of the page summarizes the team’s coaches and athletes. Un-submitted info required for roster submission is noted in the dashboard and status bar to provide clear next steps.
Heavy color is replaced with toned-down signifiers for roster status. The introduction of the PlayerFirst design system unified the typography and overall style of the page.
To speed up the process, coaches can now upload rosters via CSV at any time during the process. Uploading a roster will override any previously entered athletes.
Before

After

Aligning the Roster Creation Process with PlayerFirst’s New Design System
This project took place in the midst of PlayerFirst’s ecosystem-wide move towards a new design system.
This would be the first project designed under the new design system for the coach and parent facing sides of the web app.
Accordingly, this project involved expansion of the design system by improving the visual design and status visibility of the dashboard, status bar, and table components. The improved components would be leveraged consistently in the future to instruct users about their outstanding tasks.
Roster Creation Process Summary
Before


After




Athlete Roster Panel
Before


After


Coach Panel
Before


After


Documents Panel
Before


After


Aligning the Roster Creation Process with PlayerFirst’s New Design System
This project took place in the midst of PlayerFirst’s ecosystem-wide move towards a new design system.
This would be the first project designed under the new design system for the coach and parent facing sides of the web app.
Accordingly, this project involved expansion of the design system by improving the visual design and status visibility of the dashboard, status bar, and table components. The improved components would be leveraged consistently in the future to instruct users about their outstanding tasks.
Roster Creation Process Summary
Before

After


Athlete Roster Panel
Before

After

Coach Panel
Before

After

Documents Panel
Before

After

3 Adding Split Invoicing Feature
Starting from Product Manager’s Sketches
I began incorporating the requirements for split invoicing within the design work shown to stakeholders only after we had a solid grasp of the redesigned roster creation process. This phased out approach allowed for a less overwhelming project start in which a strong foundational flow could be formalized before incorporating the split invoicing feature.
At kickoff, the product team provided a 4-page document of written information about how to implement the split invoicing feature according to business needs.
Over the course of the project, I worked with a product manager, Brooke, to review my designs before presenting them in weekly feedback sessions with stakeholders.
Business Constraints for Split Invoicing
Athletes removed from the roster after paying their payment request are not eligible for refunds.
After paying their payment request, the amount an athlete owes cannot be changed should the team’s roster be adjusted.
Split invoicing cannot be managed on a separate page from the roster management page due to project time constraints.
Sketches from Manager








3 Adding Split Invoicing Feature
Starting from Product Manager’s Sketches
I began incorporating the requirements for split invoicing within the design work shown to stakeholders only after we had a solid grasp of the redesigned roster creation process. This phased out approach allowed for a less overwhelming project start in which a strong foundational flow could be formalized before incorporating the split invoicing feature.
At kickoff, the product team provided a 4-page document of written information about how to implement the split invoicing feature according to business needs.
Over the course of the project, I worked with a product manager, Brooke, to review my designs before presenting them in weekly feedback sessions with stakeholders.
Business Constraints for Split Invoicing
Athletes removed from the roster after paying their payment request are not eligible for refunds.
After paying their payment request, the amount an athlete owes cannot be changed should the team’s roster be adjusted.
Split invoicing cannot be managed on a separate page from the roster management page due to project time constraints.
Sketches from Manager




Investigating Expense Splitting in Competitor Softwares
Analyzing how competitor softwares split expenses was crucial for designing a successful UI since the project timeline didn’t allow for user testing.
We planned to model how Venmo handles editing group payments within a table format. We also studied a shipped split invoicing within a competitor’s web platform.
Although competitors placed split invoicing functionality in a separate window or tab to allow the user to focus on the task, we could not due to project time constraints.
Splitting Expenses in Venmo
Venmo automatically splits the total amount evenly among friends. If one friend should pay less, the split is readjusted automatically to make up for the deficit.
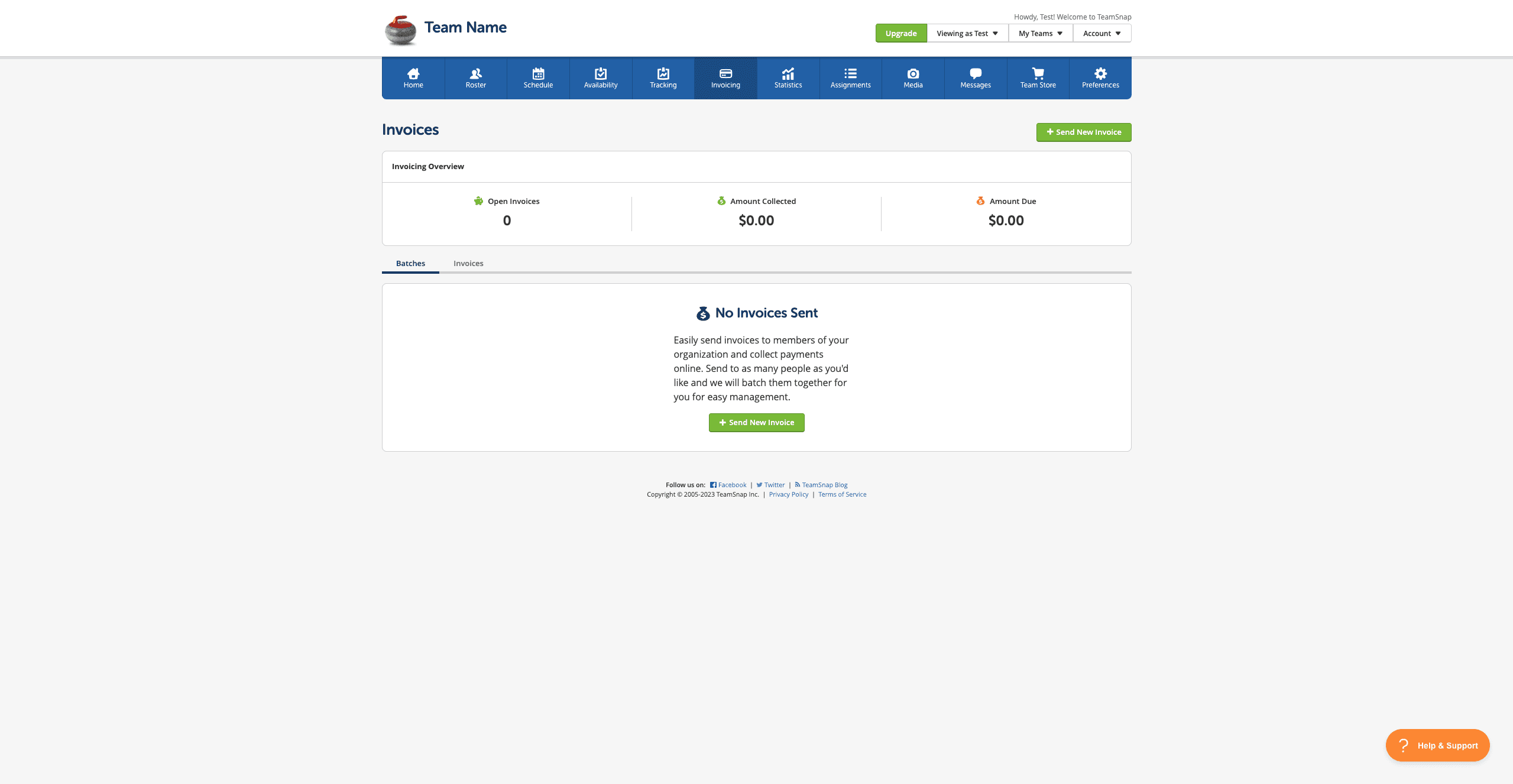
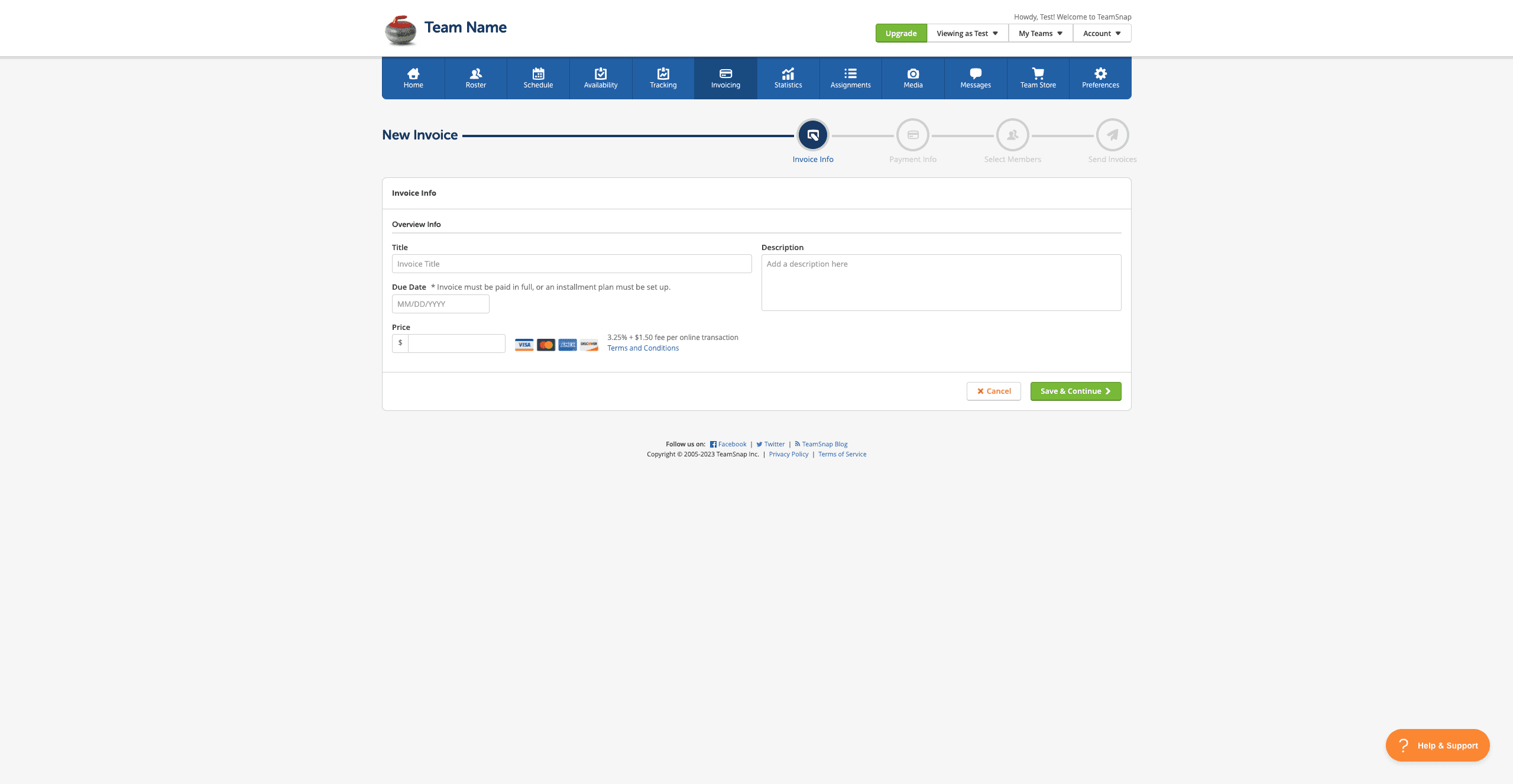
Team Snap Split Invoicing
Team Snap allows coaches to send payment requests to athletes to collect registration fees. The dashboard helps coaches determine the team’s outstanding balance.
Investigating Expense Splitting in Competitor Softwares
Analyzing how competitor softwares split expenses was crucial for designing a successful UI since the project timeline didn’t allow for user testing.
We planned to model how Venmo handles editing group payments within a table format. We also studied a shipped split invoicing within a competitor’s web platform.
Although competitors placed split invoicing functionality in a separate window or tab to allow the user to focus on the task, we could not due to project time constraints.
Splitting Expenses in Venmo
Venmo automatically splits the total amount evenly among friends. If one friend should pay less, the split is readjusted automatically to make up for the deficit.
Team Snap Split Invoicing
Team Snap allows coaches to send payment requests to athletes to collect registration fees. The dashboard helps coaches determine the team’s outstanding balance.
Using Flow Charts to Plan Out High Fidelity Flows
With the roster creation process redesigned, I was ready to determine how to integrate split invoicing.
Using flow diagramming, I was able to communicate to product stakeholders how the split invoicing feature would be integrated within the redesigned roster creation process at low-fidelity.
Flow diagrams were vital to rapidly iterating solutions to edge cases surrounding the split invoicing feature and loose ends from the roster creation process. Furthermore, mapping the flow from the point of view of admin, parents, and coach ensured all personas were considered thoroughly.
Edge Cases Handled in Flow Diagram
If the coach’s payment requests across athletes exceed or fall below the total amount the team owes, instruct to fix before saving.
If there is a mistake or uncompleted required field within the roster management page, instruct to fix before saving.
If an athlete is removed or added to the roster, update the athlete allocations so the split is fair.
If a rostered athlete is removed and they have not paid already, inform them that they no longer owe money.


Using Flow Charts to Plan Out High Fidelity Flows
With the roster creation process redesigned, I was ready to determine how to integrate split invoicing.
Using flow diagramming, I was able to communicate to product stakeholders how the split invoicing feature would be integrated within the redesigned roster creation process at low-fidelity.
Flow diagrams were vital to rapidly iterating solutions to edge cases surrounding the split invoicing feature and loose ends from the roster creation process. Furthermore, mapping the flow from the point of view of admin, parents, and coach ensured all personas were considered thoroughly.
Edge Cases Handled in Flow Diagram
If the coach’s payment requests across athletes exceed or fall below the total amount the team owes, instruct to fix before saving.
If there is a mistake or uncompleted required field within the roster management page, instruct to fix before saving.
If an athlete is removed or added to the roster, update the athlete allocations so the split is fair.
If a rostered athlete is removed and they have not paid already, inform them that they no longer owe money.

Integrating Split Invoicing into Current State Roster Table
I explored how we might integrate split invoicing within the redesigned roster management page with high fidelity mockups.
In my initial explorations, I placed split invoicing within a side panel or within its own edit mode to allow coaches to focus on splitting the team’s expenses. However, product stakeholders later dictated that split invoicing be edited with the rest of the info in the athlete roster table to reduce development complexity.
Placing split invoicing within the athlete roster table allowed me to easily imagine a flow where any change to the athlete roster prompts an automatic adjustment to the team’s expense split.
Split Invoicing Features
Split Invoice Allocation column automatically splits team expenses across athletes as they are rostered. System updates split as the roster is edited.
Coach is prompted to send payment requests when allocation updates are saved. System labels if coach is sending an initial, updated, or reminder request.
Set a custom allocation for a specific athlete and other athletes’ allocations automatically adjust. System ensures amount requested equals balance due.
Dashboard tiles visualize the team’s outstanding balance and the progress towards collecting each athlete’s payment request.
Split Invoicing in Roster Table
Final Iteration
Rejected Iterations
Sending Payment Requests
Final Iteration
Rejected Iterations
Integrating Split Invoicing into Current State Roster Table
I explored how we might integrate split invoicing within the redesigned roster management page with high fidelity mockups.
In my initial explorations, I placed split invoicing within a side panel or within its own edit mode to allow coaches to focus on splitting the team’s expenses. However, product stakeholders later dictated that split invoicing be edited with the rest of the info in the athlete roster table to reduce development complexity.
Placing split invoicing within the athlete roster table allowed me to easily imagine a flow where any change to the athlete roster prompts an automatic adjustment to the team’s expense split.
Split Invoicing Features
Split Invoice Allocation column automatically splits team expenses across athletes as they are rostered. System updates split as the roster is edited.
Coach is prompted to send payment requests when allocation updates are saved. System labels if coach is sending an initial, updated, or reminder request.
Set a custom allocation for a specific athlete and other athletes’ allocations automatically adjust. System ensures amount requested equals balance due.
Dashboard tiles visualize the team’s outstanding balance and the progress towards collecting each athlete’s payment request.
Split Invoicing in Roster Table
Final Iteration
Rejected Iterations
Sending Payment Requests
Final Iteration
Rejected Iterations
4 Walkthroughs of Minimum Viable Product
Final Workflow for Coaches
Allocating & Collecting Team Expenses During the Roster Creation Process
The redesigned roster creation process guides coaches towards finalizing both their roster and collecting payments from athletes for team expenses.
Coaches can focus on adjusting their roster while PlayerFirst intelligently determines how to fairly divide team expenses in the background.
1
Coach Starts a New Roster
2
Adding & Removing Rostered Athletes
3
Sending Waiver & Payment Reminders to Athletes
4
4
Finalizing Roster for Submission
4 Walkthroughs of Minimum Viable Product
Final Workflow for Coaches
Allocating & Collecting Team Expenses During the Roster Creation Process
The redesigned roster creation process guides coaches towards finalizing both their roster and collecting payments from athletes for team expenses.
Coaches can focus on adjusting their roster while PlayerFirst intelligently determines how to fairly divide team expenses in the background.
1
Coach Starts a New Roster
2
Adding & Removing Rostered Athletes
3
Sending Waiver & Payment Reminders to Athletes
4
Finalizing Roster for Submission
Final Workflows for Parents & Admin
Communications & Settings Surrounding Split Invoicing
The journey of split invoicing involves touchpoints from the parent/athlete and admin perspective. Parents must be informed of what they owe towards team expenses. Admin need financial reporting and controls over which teams can use the feature.
1
Parent Completing their Payment Request
2
Admin Settings & Reporting for Split Invoicing
Final Workflows for Parents & Admin
Communications & Settings Surrounding Split Invoicing
The journey of split invoicing involves touchpoints from the parent/athlete and admin perspective. Parents must be informed of what they owe towards team expenses. Admin need financial reporting and controls over which teams can use the feature.
1
Parent Completing their Payment Request
2
Admin Settings & Reporting for Split Invoicing
Confirming the Solution with Soccer Organizations
To determine if the project met the needs of soccer organizations, I presented our walkthroughs to an executive of a leading Illinois youth soccer organization. After a successful feedback session, our solution was confirmed and designs were handed over to development.


“Payment requests will make collecting funds more secure for parents. It’s also so easy to adjust payment requests amounts as athletes are added last minute.”


“Coach’s lives will be so much easier! The system expertly guides coaches towards finalizing their roster and collecting money for team expenses at the same time.”


“Team expenses are automatically split across athletes as they are being added to the roster. This will automate the coach’s responsibility to collect registration fees. Life saver!”
Confirming the Solution with Soccer Organizations
To determine if the project met the needs of soccer organizations, I presented our walkthroughs to an executive of a leading Illinois youth soccer organization. After a successful feedback session, our solution was confirmed and designs were handed over to development.

“Payment requests will make collecting funds more secure for parents. It’s also so easy to adjust payment requests amounts as athletes are added last minute.”

“Coach’s lives will be so much easier! The system expertly guides coaches towards finalizing their roster and collecting money for team expenses at the same time.”

“Team expenses are automatically split across athletes as they are being added to the roster. This will automate the coach’s responsibility to collect registration fees. Life saver!”